Рассказываем как и с использованием каких технологий мы разрабатываем адаптивную верстку.

Здравствуйте!
Меня зовут Виталий Денисенков, и я директор и сооснователь Студии Борового.
Наша компания — многолетний лидер белорусского рынка разработки и продвижения корпоративных сайтов и интернет-магазинов.
Среди наших постоянных клиентов БелЖД, Белгазпромбанк, ФК Зенит, банк УБРиР, авиакомпания Latam, Банк Решение и сотни других компаний.
Чтобы быть конкурентоспособными, мы в Студии Борового постоянно развиваем технологическую платформу разработки, что дает нам ряд неоспоримых преимуществ как в сроках, так и в качестве выполнения проектов. В повседневной работе мы используем не просто трендовые технологии, а только те, которые приносят ощутимый результат (мы называем это словом value — «ценность») как для клиента, так и для производственного процесса.
Именно благодаря постоянному развитию системы производства сейчас каждый проект разработанный в Студии Борового — это контролируемое заводское (в противовес кустарному) качество интернет-решения с гарантированной чистотой кода на front-end и back-end.
Почему адаптивная верстка — не тренд, а острая необходимость
Вот несколько материалов, которые объясняют, почему на сайте должна быть адаптивная верстка:
1. Всё, что нужно знать о mobile-first индексации и её влиянии на SEO https://www.searchengines.ru/mobile-first-seo.html
Основная суть статьи: Mobile-first индексация означает, что Google индексирует в первую очередь мобильную версию ресурса и будет ориентироваться на неё при ранжировании в результатах поиска.
Если у сайта нет mobile-friendly версии, в индекс будет включаться десктопная версия. Однако отсутствие оптимизированной под мобильные устройства версии может негативно сказаться на ранжировании сайта, а ресурс, который будет более удобным для мобильных пользователей, потенциально сможет получать более высокие позиции и в десктопном поиске.
2. Объем мобильного трафика вырос на 70% за 2016 год http://mobile-review.com/news/obem-mobilnogo-trafika-vyros-na-70-za-god
Основная суть статьи: В абсолютном выражении рост потребления мобильного контента растет очень быстро. Рост в 70% за год — это много, а также это означает, что уже закрепляется и продолжает развиваться паттерн потребления услуг и покупки товаров через мобильные телефоны.
3. Мобильный трафик в 2017 составил 52,21% общего интернет-трафика, по сравнению с 42,16% в 2016. И его доля будет расти.
Важный факт: больше половины трафика приходится на мобильный браузинг. Это все — потенциальные покупатели (мы называем это принципом «все гуглится») и им просто надо дать удобную возможность приобрести товары или услуги посредством мобильного телефона. Эту задачу решит внедрение адаптивной верстки на сайте.
Почему нужна адаптивная верстка. Наглядно

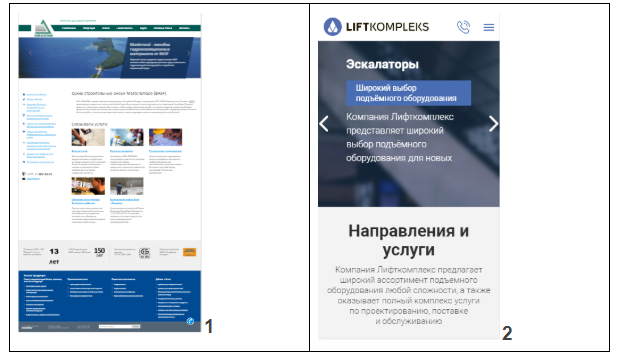
Пример 1 — навигация по сайту на мобильном устройстве (iPhone 5) БЕЗ адаптивной верстки.
Пример 2 — навигация по сайту (http://liftkompleks.by) на мобильном устройстве (iPhone 5) С адаптивной версткой.
Становится понятно, почему без адаптивной верстки показатель отказов может достигать 80%.
Вот еще примеры 5 сайтов, на которых вы можете оценить адаптивную верстку: https://www.ubrr.ru, https://e-dom.by, http://instantbel.by, https://fc-zenit.ru, https://www.sb.by.
Адаптивные технологии верстки интернет-проектов Студии Борового
Сейчас в Студии для каждого проекта производится технологичная современная адаптивная верстка, основанная на доработанном фреймворке bootstrap 3.3 (уже начали внедрять версию 4.0), препроцессорах Jade/Pug, Sass; сборщик Gulp + Node.js scripts, системе контроля версий Git.
Все это позволяет получать гарантированно высокое качество адаптивной верстки на КАЖДОМ проекте. Бонусом мы сильно сократили количество багов и освоили командную работу над одним проектом, благодаря чему можем сделать более-менее стандартный корпоративный сайт буквально за пару дней.
Если ваш сайт еще не адаптивен (это можно проверить зайдя на сайт с мобильного телефона или нажав F12 в браузере Chrome) и вы задумываетесь чтобы его адаптировать под мобильные устройства — пишите на info@db.by, мы постараемся вам помочь.
Вот несколько примеров наших последних проектов, на которых вы можете проверить качество адаптивной верстки: есть выше по тексту.
Зная о высокой технологичности производства Студии Борового, за разработкой и внедрением адаптивной верстки к нам обращаются компании, которые разрабатывали сайты не в Студии. Так, это сделала Белорусская калийная компания и Фонд «Институт экономики города». Вы также можете зайти на сайты и оценить качество адаптивной верстки.
Используемые технологии front-end. Подробно
Вот перечень используемых в производстве Студии технологии: Jade, Bootstrap, Less/Sass, Gulp/Grunt, Node.js, Git.
Jade — это препроцессор и высокопроизводительный шаблонизатор, который имеет свой синтаксис и преобразует его в HTML. Проще говоря, Jade — это средство, при помощи которого можно удобно и быстро писать модульный (с возможностью многоразового использования) код, что позволяет использовать одни и те же элементы (header, footer, menu и т.д.) на разных страницах. Это существенно сокращает время написания HTML, а так же позволяет быстро вносить изменения и правки не открывая все HTML страницы с нужным нам элементом.
Less и Sass — это препроцессоры каскадных таблиц стилей (CSS). Они понимают синтаксис CSS, а также дополняют его кучей полезных фишек и дают разработчику возможность программировать (использовать переменные и функции) в CSS. Препроцессоры позволяют писать модульный код, который логически можно отнести к тем или иным элементам, структурировать и не запутаться в дальнейшем, когда проект будет расширятся. Использование переменных позволяет хранить данные (цвета, размер шрифтов и т.д.) в одном месте и при необходимости менять стилистику всего сайта не открывая стилей каждого элемента, а всего лишь поменяв значение переменных в одном месте. Функции (примеси) позволяют использовать один набор стилей многократно для разных элементов страницы. Так, например, можно создать универсальные стили, которые будут использоваться от проекта к проекту, что существенно сократит время написания CSS.
Bootstrap — cамый популярный на сегодняшний день css-framework. Содержит в себе набор HTML-элементов (формы, слайдеры, кнопки и т.д.), которые имеют уже написанный CSS и JS код. В процессе создания страницы очень удобно использовать уже готовые элементы, которым нужно изменить некоторые свойства, а не писать все стили и логику работы с нуля. Также Bootstrap удобно применять на страницах, у которых оформление элементов не было предусмотрено или нужно быстро сверстать рабочую страницу c приемлемым дизайном. В итоге мы имеем отличный набор разнообразных элементов, который помогает существенно сократить время разработки проекта. Этот фреймворк помогает без особых усилий собрать HTML страницу с симпатичным дизайном и JS функционалом, которая останется работоспособной даже в старых браузерах (IE8 +).
Gulp — это сборщик проектов (таск-менеджер) . Таск-менеджер — небольшое приложение, которое используется для автоматизации скучных и рутинных, но, от того, не менее важных, задач, которые приходится постоянно выполнять в процессе разработки проекта.
Такие задачи включают в себя, к примеру, запуск модульных тестов, объединение файлов, минификацию файлов, препроцессинг CSS. Сборщик проектов позволяет сэкономить очень много времени, и помогает сохранять фокус на задачах, связанных непосредственно с разработкой проекта.
Git (система контроля версий) — это система, регистрирующая изменения в одном или нескольких файлах с тем, чтобы в дальнейшем была возможность вернуться к любым старым версиям этих файлов.Работа с Git позволяет вести работу нескольким разработчикам над одним проектом и при этом не мешать друг другу, т.к. каждый будет работать в своей «ветке». Система контроля версий помогает избежать долгого и рутинного поиска ошибок, т. к. всегда можно вернуться к той версии файла, в которой содержится рабочая версия проекта и посмотреть различия в коде. Благодаря Git файлы проекта находятся в одном месте (в удаленном репозитории), что позволяет работать удаленно в случае срочной работы.
GitLab. Любая команда разработчиков рано или поздно сталкивается с необходимостью использования системы контроля версий. Иначе отслеживать изменения в коде проектов становится сложно. Причем чем крупнее проекты и команды — тем сложнее. GitLab — это веб-приложение для хостинга исходного кода проектов, основанное на системе контроля версий Git. Своим функционалом GitLab очень напоминает GitHub, однако заточен под командную работу, в то время как GitHub отдает предпочтение индивидуальной работе.
Благодаря GitLab всегда известна актуальная версия проекта и она доступна в любой момент времени. Можно назначать различными правами доступа к репозиторию тех, кому это необходимо. Так, например, можно дать права доступа заказчику, чтобы он мог смотреть за процессом разработки или участвовать в нем.
Node.js — программная платформа, превращающая JavaScript из узкоспециализированного языка в язык общего назначения. Она работает во всех популярных операционных системах (Linux, Windows и Mac OS). В Node.js происходит работа сборщиков проектов (Gulp/Grunt) и их модулей: препроцессоров (Less/Sass, Jade), минификаторов файлов/картинок, программ для объединения файлов и многих других полезных инструментов. Node.js развивается большими темпами и имеет большое сообщество. Он хорошо поддерживается и у него отличные перспективы. Отличается своим быстродействием и стабильной работой. Все это дает огромные преимущества в разработке проектов и гарантии заказчику в том, что его заказ будет выполнен качественнее и быстрее, чем без применения этих технологий.
Так что если вы задумываетесь над адаптивностью сайта — напишите нам запрос на info@db.by и получите квалифицированную консультацию как лучше повысить пользовательские и конверсионные свойства вашего сайта.
Понравились наши проекты?
Студия Борового — будем рады сотрудничеству!
Пишите на info@db.by или звоните:
(+375 17) 395-78-68, (+375 29) 343-23-22 (отдел разработки);
(+375 17) 395-87-29, (+375 29) 363-23-22 (отдел продвижения).Также предлагаем ознакомиться с результатами участия Студии Борового в профессиональных рейтингах веб-разработчиков и SEO-компаний.
С благодарностью,
Виталий Денисенков
Если у Вас уже есть сформулированные требования к разработке и/или продвижению сайта, заполните форму справа и прикрепите файл к письму (или напишите нам на e-mail на info@db.by).
Если у Вас нет сформированных пожеланий, то скачайте и заполните бриф, а затем прикрепите его к электронному письму на info@db.by или к форме заявки на сайте.
За консультацией по созданию и/или продвижению сайтов Вы можете обратиться по телефонам: + 375 (29) 694-22-80.

