Алексей Рылко, технический директор направления поискового продвижения и веб-аналитики Студии Борового ответил порталу probusiness.by на часто задаваемые вопросы по целесообразности, технологиям и особенностям создания мобильной версии для своего сайта.
Характерен ли мобильный тренд для Беларуси или он, как и многое другое, удел западного рынка?
Так сложилось, что самые яркие проявления всех трендов мы традиционно стараемся искать в США или Европе, и сравнивать себя с ними. Но если посмотрим срез по доле мобильного трафика в различных регионах, то отчетливо увидим, что на этом поприще доминируют страны Азии и Африки. Дело в том, что мобильный телефон здесь гораздо более доступен, нежели традиционный стационарный компьютер.

В среднем по миру имеем цифру в 25%, что с одной стороны и немного, но с другой - есть ярко выраженный тренд, что этот процент будет с каждым годом увеличиваться.
Так, например, в 2014 году рост мобильной аудитории показал самую быструю динамику за всю историю существования интернета.
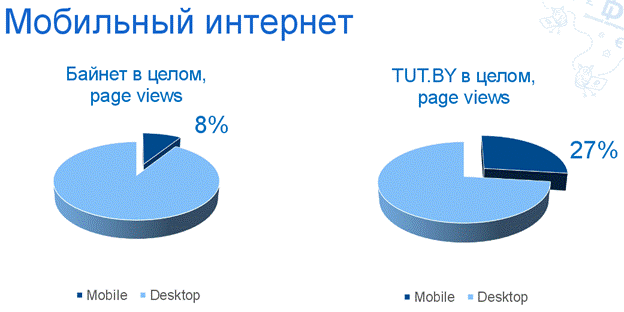
Что мы имеем у нас в Беларуси? В своей презентации «28 правДИвых слайдах о белорусах в интернете» на последнем Деловом интернете, Александр Чекан озвучил среднюю долю мобильного трафика по стране равную 8%, при этом переходы с мобильных устройств на ресурсы Tut.by составляют 27%.

По статистике проектов, которые мы в Студии Борового разрабатываем, продвигаем, анализируем, медиана составляет для банковского сектора - 14,6%, для интернет-магазинов - 19,5% (планшеты в это число не входят).
Чем поведение мобильных пользователей отличается от поведения пользователей стационарных компьютеров?
Прежде чем мы перейдем к описанию технических аспектов разработки мобильного сайта, давайте рассмотрим особенности поведения мобильных пользователей, чтобы четко понимать, для чего, собственно, нужна мобильная версия сайта.
- Экран мобильного устройства гораздо меньше экрана обычного компьютера.
Если на основной версии сайта мы могли относительно безболезненно размещать объемные тексты, пестрить обилием графических элементов, выводить подробные формы обратной связи, то мобильные устройства требует от нас лаконичности, даже минимализма. Все второстепенные элементы скрываются, высвобождая место для действительно важной информации. - Приоритет контента перед навигацией.
На мобильном устройстве элементы навигации (меню, колонки и т.д.) отходят на второй план, сворачиваясь до небольшого ярлыка. В условиях ограниченного времени и ресурсов очень важно показывать нужный контент как можно быстрее. - Заполнение форм.
Принцип лаконичности распространяется также и на используемые на сайте формы. Согласитесь, заполнять поля форм на маленьком устройстве получается далеко не так удобно и быстро, как на привычной клавиатуре.- Оставляйте в формах только действительно важные поля.
- Реализуйте автозаполнение часто используемых полей (как сделать?).
Маленький экран и толстые пальцы.
Случалось ли вам предпринимать отчаянные и безуспешные попытки попасть пальцем по ссылке / элементу меню / чек-боксу? Согласитесь, это мало того, что неприятно, так еще и раздражает. В западных источниках даже появился отдельный термин «fat fingers» - толстые пальцы.Специфика навигации пальцами на сенсорных экранах вносит свои требования к дизайну сайтов. Все элементы навигации должны быть достаточного размера и между ними должны быть отступы, чтобы исключить вероятность некорректных кликов.
Рекомендации по дизайну мобильных сайтов от Google в цифрах:
10 мм - средний размер пальца взрослого человека.
7 мм (48 px) - хороший минимальный размер для важных активных элементов.
5 мм - достаточное расстояние между элементами, чтобы избежать неправильных кликов.
16 px - размер шрифта основного текста. Меняйте размер в зависимости от конкретного шрифта.
1,2 em - расстояние между строками текста.Многие исследовательские компании, изучая особенности мобильных покупок, неоднократно приходили к выводу, что показатель конверсий у женщин выше, чем у мужской части населения. Более детальное изучение показало, что женские пальцы обычно меньшего размера, чем мужские, и им гораздо проще взаимодействовать с сайтом.
Ограничения и дополнительные возможности.
Избегайте использования технологий, несовместимых с возможностями мобильных устройств. Например, Flash не поддерживается ни телефонами на Android, ни на iOS, и каждый раз будет выдавать назойливое предложение скачать плагин.
Что такое мобильная версия сайта и для чего она нужна?
Об общем смысле, мобильная версия - это вариант вашего сайта, адаптированный с одной стороны под технические особенности мобильных устройств, с другой - под особенности поведения мобильных пользователей.
В узком же смысле, мобильная версия означает один из способов адаптации сайта под мобильные устройства.
Какие существуют варианты создания Mobile-friendly сайта?
Существует 3 общепринятых способа адаптации сайта под мобильные устройства, в зависимости от технологии «подстраивания» под мобильные экраны:
-
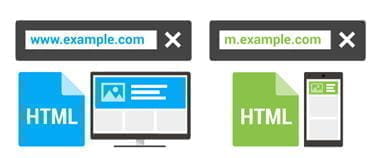
Мобильная версия сайта - версия сайта, при которой пользователям стационарных компьютеров и мобильных устройств показываются различные страницы в зависимости от типа устройства.
Чаще всего версия для мобильных устройств выносится на отдельный поддомен. Недостатки способа - больше работы по обслуживанию и обновлению сайта, а также дублирующийся контент при некорректной настройке.

-
Адаптивный дизайн - версия сайта, при которой пользователю обычного компьютера и мобильного устройства отдается одинаковый html-код, а расположение, размер, стилизация блоков осуществляется за счет стилей CSS. Адрес страницы при этом остается одним и тем же. Способ рекомендуемый Google.

-
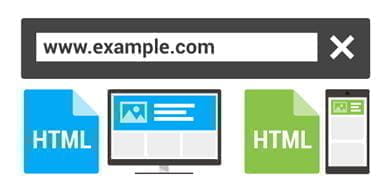
Динамический показ - версия сайта, при которой сервер определяет устройство пользователя и отдает различный html-код и стили. Адрес страницы при этом остается одним и тем же.
Недостаток способа: возможные ошибки в определении устройства пользователя, возможные сложности в плане SEO-продвижения.

Как понять, насколько нам нужна мобильная версия, и обосновать необходимость в ней руководству?
Очень частый вопрос, который мы слышим от наших клиентов. Чтобы на него ответить, лучше всего обратиться к цифрам статистики.
Что происходит, если пользователь переходит к вам из поиска и видит страницу, которая не влезает на экран, либо, наоборот, ужимается таким образом, что контент становится просто нечитабельным? Очевидно, он, не переходя никуда далее, уходит с сайта. В веб-аналитике, это называется «Показателем отказов».
Соответственно, вы можете проанализировать, насколько отличается показатель отказов с мобильных устройств и со стационарных компьютеров. Этот отчет в Google Analytics доступен в левом меню: Аудитория → Мобильные устройства → Обзор.
Вот пример с сайта туристического агентства:

Темно-красными линиями показано отклонение от среднего показателя отказов по сайту.
Если перевести это в реальные посещения, то получается около 1000 - посещения, которые не завершаются ничем. Ежемесячно.
Для большей убедительности, зная среднюю конверсию по сайту (например, 1%) и средний чек (500 USD 7 млн. 155 тысяч бел. рублей) число посещений можно перевести в денежный эквивалент.
Итого, потери из-за неоптимизированности сайта для мобильных устройств составляют 71 млн. 550 тысяч рублей по валовой выручке. Ежемесячно.
В чем заключается mobile-friendly алгоритм Google?

Задача любой поисковой системы - показывать страницы, контент которых максимально соответствует запросу пользователя. Но какой смысл в хорошем контенте, который невозможно или можно лишь с трудом прочитать?
Этим и руководствовалась поисковая система Google, запуская 21 апреля новый алгоритм ранжирования сайтов в мобильном поиске, который по своему влиянию многие специалисты уже успели окрестить Mobilegeddon.
Что нужно знать о Mobile-friendly алгоритме Google:
- Суть алгоритма в том, что сайты, оптимизированные для мобильных устройств, получат бонус в ранжировании и будут иметь лучшие позиции при прочих равных условиях.
- Изменения коснутся только результатов поиска Google на мобильных устройствах.
- Статус «Mobile-friendly» присваивается каждой отдельной странице, а не всему сайту в целом.
- Алгоритм разворачивается на всех языках и во всех регионах, будет обновляться в режиме реального времени.
Кого в первую очередь затронет новый мобильный алгоритм Google?
-
Самое очевидное, новый алгоритм болезненно ударит по сайтам, имеющим значительную долю переходов с мобильных устройств.
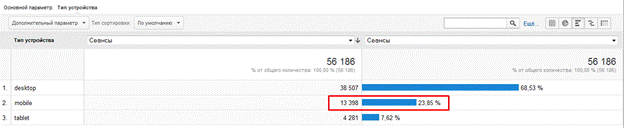
Например, у этого интернет-магазина при посещаемости 56 тысяч в месяц, 24% посещений совершается с мобильных устройств, а это ни много ни мало 13 400 посещений:

- Сайты компаний, работающих в сферах «оперативного обслуживания»: такси, эвакуаторы, вскрытие замков и т.д.
- Сайты компаний, специфика которых тесно связана с географическим расположением пользователей: кафе, рестораны, кинотеатры, магазины, банкоматы, квартиры на сутки и т.д.
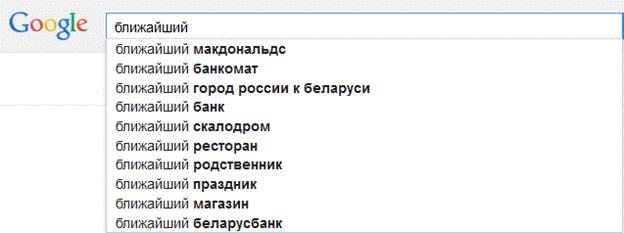
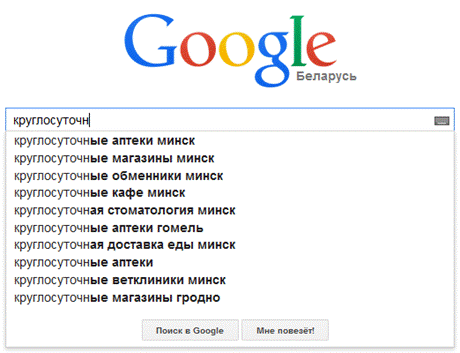
Таких направлений довольно много. Насколько ваша сфера деятельности попадает в этот список, вы можете проверить, введя в Google запросы с различными географическими или временными маркерами.
Очевидно, пользователь, набирающий «ближайший» заинтересован в поиске предложения рядом к нему:

Запросы «круглосуточные» также вводятся пользователями не от хорошей жизни, а когда товар или услуга по-настоящему необходимы:

Как узнать, является ли мой сайт оптимизированным для мобильных устройств?
Google предлагает 3 бесплатных инструмента для проверки сайтов:
-
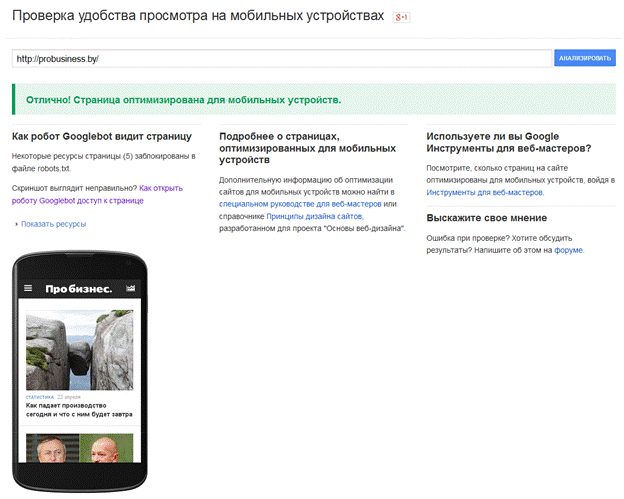
Проверка удобства просмотра на мобильных устройствах - основной инструмент. За несколько секунд проверяет страницу сайта и может выдать одно из двух значений: «Оптимизирован» либо «Не оптимизирован». Третьего не дано. По заверениям представителей Google, если сайт успешно проходит проверку - проблем с ранжированием не будет.

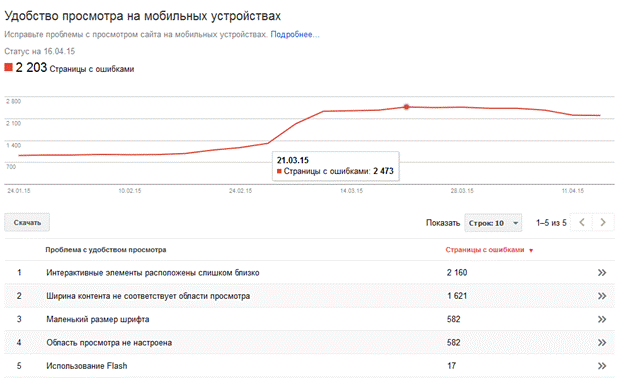
Ошибки с просмотром сайта с мобильных устройств в Google Webmasters Tools - покажет, сколько и каких ошибок с отображением сайта на мобильных устройствах есть на вашем сайте.

Инструмент проверки скорости загрузки страницы - позволяет проверить, насколько быстро загружается сайт с мобильных устройств и предоставляет рекомендации по ускорению.

Как разработать лучший Mobile-friendly сайт?
- Объективно оцените для себя рациональность мобильной оптимизации сайта. Посмотрите, насколько много у вас сейчас переходов с мобильных устройств, переведите эти посещения в деньги.
- Насколько часто вы переделываете сайт? Если вы разрабатываете сайт на следующие 5 лет, принимайте во внимание ежегодный рост мобильной аудитории.
- Если вы обладаете необходимой квалификацией, вы можете разработать сайт самостоятельно, руководствуясь рекомендациями и материалами Google.
- Найдите веб-студии c компетенцией в мобильной разработке. Запросите стоимость и примеры работ с адаптивным дизайном. Соотнесите стоимость с потерями от его отсутствия (см. п. 1).
- До начала разработки четко опишите задачу каждой важной страницы сайта с точки зрения потенциального клиента, и какой контент, какие call-to-action элементы под эту задачу следует отображать.
- Требуйте от разработчиков успешного прохождения теста Google.
- Изучайте удовлетворенность посетителей с мобильных устройств в инструментах веб-аналитики и улучшайте ваш сайт.
Если у Вас уже есть сформулированные требования к разработке и/или продвижению сайта, заполните форму справа и прикрепите файл к письму (или напишите нам на e-mail на info@db.by).
Если у Вас нет сформированных пожеланий, то скачайте и заполните бриф, а затем прикрепите его к электронному письму на info@db.by или к форме заявки на сайте.
За консультацией по созданию и/или продвижению сайтов Вы можете обратиться по телефонам: + 375 (29) 694-22-80.

